文章正文:
大家好,我是奋斗资源网,鹏仔运营的Q站主要是以资源活动分享为主体的网站,所以经常会分享一些活动,是活动都有结束时间,刚好前段时间逛其他网站,看到对应活动有对应结束倒计时效果,活动结束后会提示活动已经结束,给用户体验是比较好的,所以也写了这个效果,分享给大家。
因为考虑到大家一些网站没有使用jq,或者jq版本低之类,所以使用原生来实现效果,这样任何网站都是可以使用。
作者:奋斗资源网
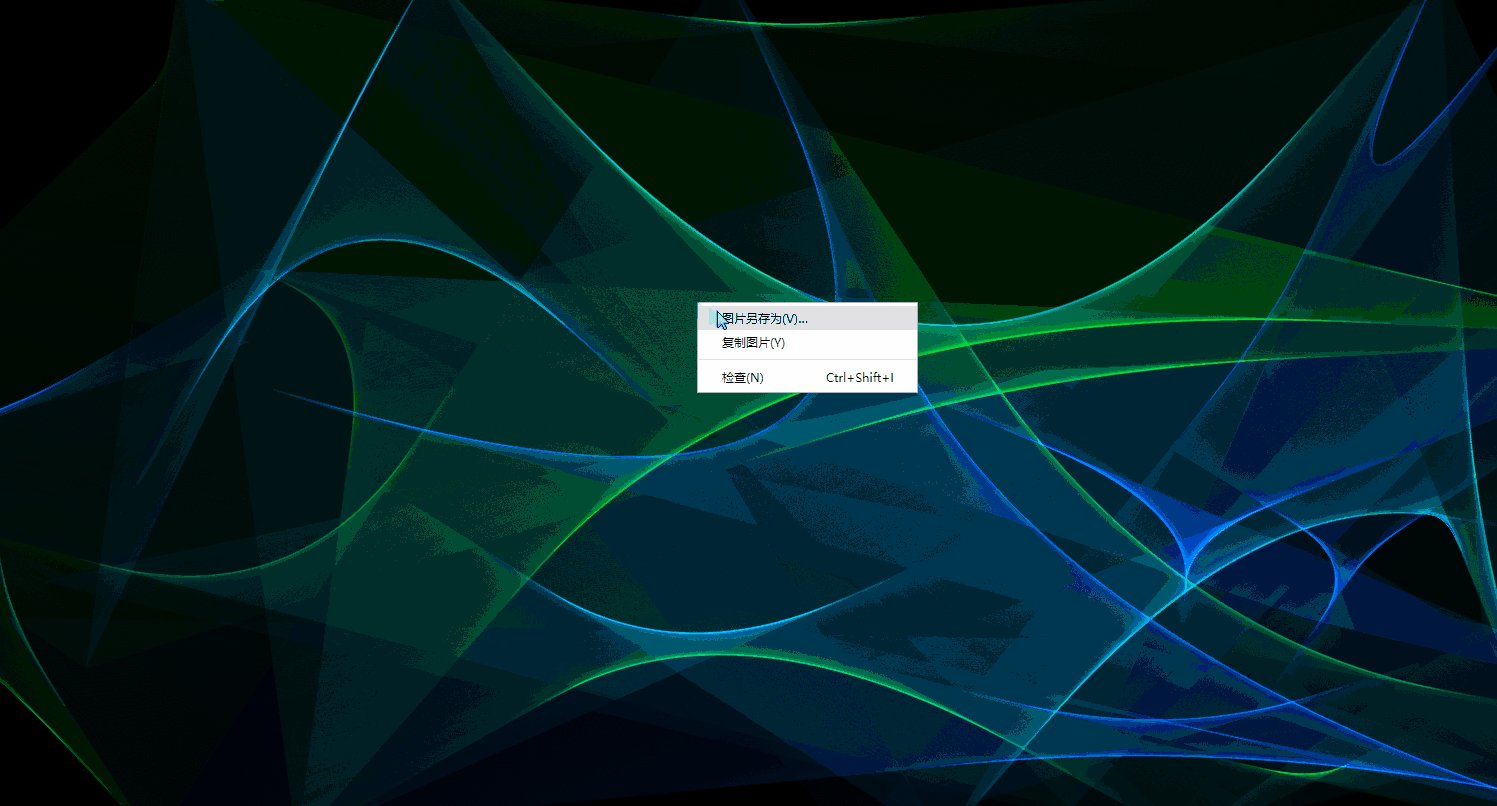
效果如下图所示:
![图片[1]-给网站添加一个活动倒计时效果 线报活动结束提示效果-敷衍资源网](https://www.xkwo.com/download/image/2022/05/31/20220531112600_414672.png)
如果活动没结束,那么显示距离结束时间,为绿色,如果到期了,那么显示 活动已经结束,为红色提示。
下方是对应html和js代码
将html代码span标签中的时间修改为到期时间,格式一定要正确,例如 2018-08-08 24:00:00 ,并放置需要显示的地方。
将js代码,放置公共js中,或者其他只要引入的js文件中即可。
HTML
<span id="ActivityDate">2020-05-08 24:00:00</span>
JavaScript
<script> // 获取id var ActivityDate = document.getElementById(“ActivityDate”); function timepiece(key){ var datatime = /^[\d]{4}-[\d]{1,2}-[\d]{1,2}( [\d]{1,2}:[\d]{1,2}(:[\d]{1,2})?)?$/ig,str=”,s; // 正则验证日期格式是否正确 if(!key.match(datatime)){ console.log(‘日期参数错误,请按格式填写,如 1996-10-22 24:00:00′); return } // 当前日期减去活动日期,判断是否超出 var sec = (new Date(key.replace(/-/ig,’/’)).getTime() – new Date().getTime())/1000; if(sec < 0){ ActivityDate.innerHTML = “<span style=” + “color:red;” + “>” + “本活动已经结束” + “</span>”; return } s = { ‘天’:sec/24/3600, ‘时’:sec/3600%24, ‘分’:sec/60%60, ‘秒’:sec%60 } for(i in s){ if(Math.floor(s[i]) > 0) str += Math.floor(s[i]) + i; } if(Math.floor(sec) == 0){ str=’0秒’; } // 距离活动结束时间显示到页面 ActivityDate.innerHTML = “<span style=” + “color:#4ad564;” + “>” + “本活动还有” + str + “结束” + “</span>”; // 每隔1秒更新一次 setTimeout(function(){ timepiece(key) },1000) } timepiece(ActivityDate.innerHTML); </script>
对于样式,没做什么美化,后期有空会更新美化版。
感谢您的来访,获取更多精彩文章请收藏本站。

















暂无评论内容