做网站优化不仅仅需要懂SEO知识,还要懂得一些基本的html代码知识,这样更能帮助你优化网站代码,提高网站的运行效率!
一、<title></title>
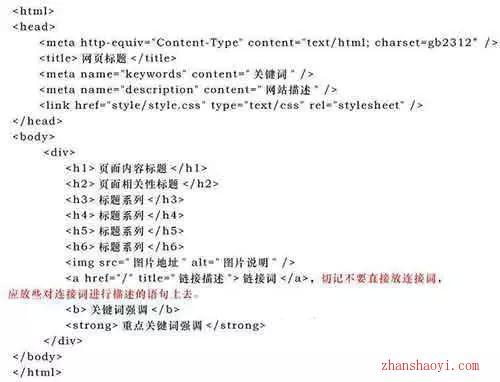
title标题标签代码:通常以<title>标题</title>的形式出现,是对网站的综合性介绍展示,对网站品牌和内容的诠释。如下:
<title>这里是网站的标题</title>
二、keywords
keywords是关键词标签,主要是介绍网站的关键词方面及内容、服务的简单缩写。代码结构如下:
<meta name=”keywords” itemprop=”keywords” content=”SEO教程” />
三、description
description描述标签和标题同样很重要,是对网站整体内容的定位、概括性总结及服务的简单描写。代码结构如下:
<meta name=”description” itemprop=”description” content=”这是网站的描述” />
四、<img>和alt标签
<img>标签主要是针对图片的,而alt标签是对图片的诠释与介绍,对图片的附加说明,能够让搜索引擎更好的理解图片内容。代码结构如下:
<img src=”/9.png” alt=”这是图片的说明很重要” />
五、图片上的tltle标签
这里的tltle标签也是对图片的进一步强调说明,鼠标移动图片上会显示对应的文字说明,利于用户体验。代码结构如下:
<img src=”/9.png” alt=”” tltle=”这是图片的tltle标签” />
六、a标签
a标签的表现形式为<a href=”链接地址”>关键词</a>,通常用来作为锚文本链接的形式出现在网页里面,当然图片也可以操作的。
七、nofollow标签
nofollow标签是对网站链出的其它网站链接不想传递该链接权重的标签,一般情况下可以不加。表现形式如下:
<a href=”http://www.zhanshaoyi.com/” rel=”nofollow”>皖ICP备</a>
八、<b>标签和<strong>标签
<b>标签和<strong>标签都是加粗标签,表现形式为<b></b>,<strong></strong>,是对文章页面内容里的特定文字进行强调说明的,起到加粗的作用。但是一般强调或强调语气的时候使用<strong></strong>标签。
九、<h>标签
这是一组标签,一般由h1到h6。h1一般用在标题里,是该页面唯一需要注意重视的标签,并且一个页面只能出现一次,而其它h2到h6可以出现多次,而且从1到6是层次递进关系。
十、Div+CSS
Div+CSS是网站样式的框架组成样式,对于基本的页面结构,代码知识,最好了解一些,像head、body、foot这些简单的代码也是需要了解一点比较好。
感谢您的来访,获取更多精彩文章请收藏本站。

















暂无评论内容